kintoneのダッシュボードとは?作り方・使い方を事例とともに解説

kintoneは膨大なデータを管理できる便利なツールですが、複数の集計グラフや表、分析結果を1つの画面に集約したいとお考えの方も多いのではないでしょうか。
そんなときにおすすめなのが、kintoneのポータルやプラグインを使ってダッシュボードを作る方法です。
kintoneのダッシュボードを使えば、さまざまなグラフを用いてデータを一覧表示することが可能です。
プラグインを活用すれば、ワンクリックで集計対象や期間を絞り込んだり、ドリルダウン(詳細データを参照)することもできます。
本記事では、ダッシュボードの作り方や必要なプラグイン・カスタマイズ方法、活用事例を詳しくご紹介します。
この記事でわかること![]()
- kintoneのダッシュボードとは何か
- kintoneのダッシュボードの作成方法
![]() こんな人におすすめの記事です
こんな人におすすめの記事です
- kintoneのダッシュボードの作成方法を知りたい方
- kintoneのダッシュボードを使ってデータ分析を効率化したい方
目次
kintoneのダッシュボードとは
ダッシュボードとは、グラフや集計表を1つの画面にまとめて表示することを指します。
もともとは、企業に蓄積された大量のデータを処理するBI(Business Intelligence)ツールとして使用されてきました。
ダッシュボードを使うことで、手作業で集計しなくてもリアルタイムの分析結果が確認でき、迅速な経営判断に活かせるのがメリットです。
kintoneにおいても、標準機能やプラグインを使うことでダッシュボードを作ることができます。
ダッシュボードの作り方
kintoneでダッシュボードを作るには、いくつかの方法があります。
プラグインを使わず標準機能で対応する場合は、ポータルの「お知らせ掲示板」にグラフやリンク集を貼り付けることが可能です。

kintoneのポータルをダッシュボードとしてカスタマイズする方法についてはこちらの記事で詳しくご紹介しています!
▼kintoneのお知らせ掲示板のカスタマイズ方法を解説!ポータル・スペース画面をより便利に!
ただし、この方法は表示できる内容や動作が限られるため、より機能的なダッシュボードにカスタマイズしたい場合は、次のようなプラグイン・ツールを使うのがおすすめです。
- krewDashboard
- PowerBI Desktop
- kViewer(※プロフェッショナルコース)
それぞれの特徴や設定方法を解説します。
krewDashboardを使う場合
krewDashboardは、kintoneアプリのデータをピボットテーブルやグラフで可視化できるプラグインです。
10種類以上の豊富なグラフを使うことで、誰でも簡単にダッシュボードがデザインできます。

krewDashboardの設定方法は以下の通りです。
※プラグインファイルは、webサイトでトライアルの申し込みをするとメール内URLからダウンロードすることができます
1.krewDashboard(プラグイン)をインストールする
※この操作にはシステム管理権限が必要です。
①システム管理画面から「その他」の「プラグイン」をクリック
②「読み込む」をクリック
③「参照」をクリックしてあらかじめ入手したkrewDashboardのファイルを選択
④「読み込む」をクリック
2.各アプリに適用する
※この操作にはシステム管理権限が必要です。
①適用するアプリの「設定」タブから「カスタマイズ/サービス連携」の「プラグイン」をクリック
②「プラグインの追加」をクリック
③krewDashboardを選択し「追加」をクリック
④アプリを表示する場所に応じて、以下を設定
【一覧のひとつをダッシュボード表示にしたい場合】
- 「一覧」タブから右上の「+」をクリック
- 「一覧名」を入力し「レコード一覧の表示形式」で「カスタマイズ」を選択
【レコード詳細画面に表示する場合】
- 「フォーム」タブから「スペース」を選択し、フォームを右端や下端に配置する
- スペースの設定で「要素ID」を入力し「保存」をクリック
⑤適用するアプリの「設定」タブから「カスタマイズ/サービス連携」の「プラグイン」をクリック
⑥歯車をクリックするとkrewDashboardの設定画面が表示されるので、グラフ種や配置を設定して完成
具体的な設定方法は後のセクションで解説していますので、そちらをご参照ください!
PowerBI Desktopを使う場合
PowerBI DesktopはMicrosoftが提供するツールです。
PowerBI モバイルではiOSやAndroidにも対応しており、さまざまなデバイスで利用できるのがメリットです。
ここでは、PowerBI Desktopの設定方法をご紹介します。
1.PowerBIでkintoneデータを取り出す
①PowerBI Desktopを開き、「データを取得」の「空のクエリ」をクリック
②「詳細エディター」を開き、以下のテキストを入力
※()内は適宜編集
| let // Author: Chachay https://blog.chachay.org/2020/04/kintone-power-bi.html BaseUrl = “https://(サブドメイン名).cybozu.com/k/v1/records.json?”, APPID = “app=(アプリID)”, Token = “(APIトークン)”, COLUMNS = {“(取り出したい変数1)”, “(取り出したい変数2)”, “(取り出したい変数3)”}, EntitiesPerPage = 500,GetJson = (Url) => let Options = [Headers=[ #”X-Cybozu-API-Token” = Token ]], RawData = Web.Contents(Url, Options), Source = Json.Document(RawData), records = Source[records] in records,Table.GenerateByPage = (getNextPage as function) as table => let listOfPages = List.Generate( () => getNextPage(null), (lastPage) => lastPage <> null, (lastPage) => getNextPage(lastPage) ), tableOfPages = Table.FromList(listOfPages, Splitter.SplitByNothing(), {“Column1”}) in Table.ExpandTableColumn(tableOfPages, “Column1”, COLUMNS),CheckNextPage = (response, Index) as number => if (response=EntitiesPerPage) then Index+1 else -1,GetPage = (Index) => let Skip = “offset ” & Text.From(Index * EntitiesPerPage), Limit = “limit ” & Text.From(EntitiesPerPage), Url = BaseUrl & APPID & “&query=” & Limit & ” ” & Skip, Json = GetJson(Url), data = Table.FromRecords(Json), next = CheckNextPage(Table.RowCount(data), Index) in data meta [Next = next],GetAllPages = () as table => Table.GenerateByPage((previous) => let next_index = if (previous = null) then 0 else Value.Metadata(previous)[Next]?, page = if (next_index > -1) then GetPage(next_index) else null in page ),ExpandRecordColumns = (Table, columns, fieldName) => if List.Count(columns)=0 then Table else let tmp = Table.ExpandRecordColumn(Table, List.First(columns), {fieldName}, {List.First(columns)}), Result = @ExpandRecordColumns(tmp, List.Skip(columns,1), fieldName) in Result,Table = GetAllPages(), Data = ExpandRecordColumns(Table, COLUMNS, “value”) in Data |
参考:https://blog.chachay.org/2020/04/kintone-power-bi.html
③クエリを入力し、テーブルに反映されることを確認
④画面左上の「閉じて適用」をクリック
2.ダッシュボードを作成する
PowerBIのレポートビューで、グラフやスライサーを配置する
※グラフの作成方法は以下を参照下さい
https://learn.microsoft.com/ja-jp/power-bi/visuals/power-bi-visualization-types-for-reports-and-q-and-a
3.kintoneに適用する
①PowerBIの画面右上にある「発行」をクリック
②PowerBIのサイトにアクセスしてサインイン
③トップ画面からPowerBIデスクトップで発行したレポートを開く
④「ファイル」の「レポートの埋め込み」→「Webサイトまたはポータル」をクリック
⑤「Webサイトに貼り付けることができるHTML」をコピー
⑥kintoneの該当アプリを開き「一覧」タブから右上の「+」をクリック
⑦「一覧名」を入力し「レコード一覧の表示形式」で「カスタマイズ」を選択
⑧HTML欄に先ほどコピーしたものを貼り付け「保存」をクリック
⑨作成した一覧ビューに切り替え、再びサインイン
⑩PowerBIで作成したダッシュボードが表示されたら完成
kViewerを使う場合
kViewerは、kintoneアカウントを持たないユーザーにも簡単に情報を公開できるツールです。
そのため、社外向けのダッシュボードを作成するのにはkViewerがおすすめです。
契約コース:「プロフェッショナル」であればダッシュボードや高度なグラフビューも共有できるようになります。
kViewerの設定方法は以下の通りです。
1.kintoneでグラフを作成する
※グラフの作成方法は以下を参照下さい
https://jp.cybozu.help/k/ja/user/app_settings/report/set_report.html
このとき「集計の方法」にある「ソート」は「大項目」「昇順」に設定しておきます。
2.kViewerのグラフビューを作成する
①kintoneアプリでグラフを表示し、URLをコピー
②kViewerにログインし、「ビューの作成」で「+」をクリック
③グラフビューの「作成」をクリックし、「ビューの管理名」を入力
「kintoneのグラフURL」には先ほどのURLを貼り付けし「作成」をクリック
3.kViewerのダッシュボードビューを作成する
① kViewerの「ビューの作成」で「+」をクリック
②ダッシュボードビューの「作成」をクリックし、「ビューの管理名」を入力して「作成」をクリック
③「ダッシュボードを編集する」をクリック
④「表示するビューの管理」から、該当するビューを選択し「適用」をクリック
⑤手順4で選択したビューが左上に表示されるため、ドラッグ&ドロップで配置
⑥「ラベルを追加」でテキストやリンク、画像を配置
⑦「保存」をクリック、「プレビュー」で確認したら完成
krewDashboardでグラフを設定してみよう!使い方を解説
krewDashboardを使って、実際にダッシュボードを作ってみましょう。
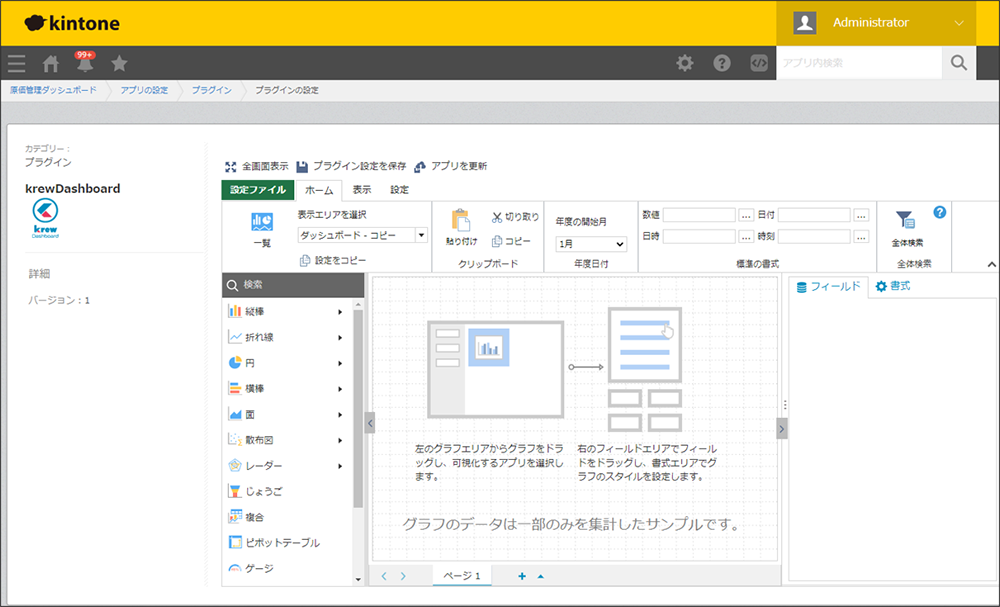
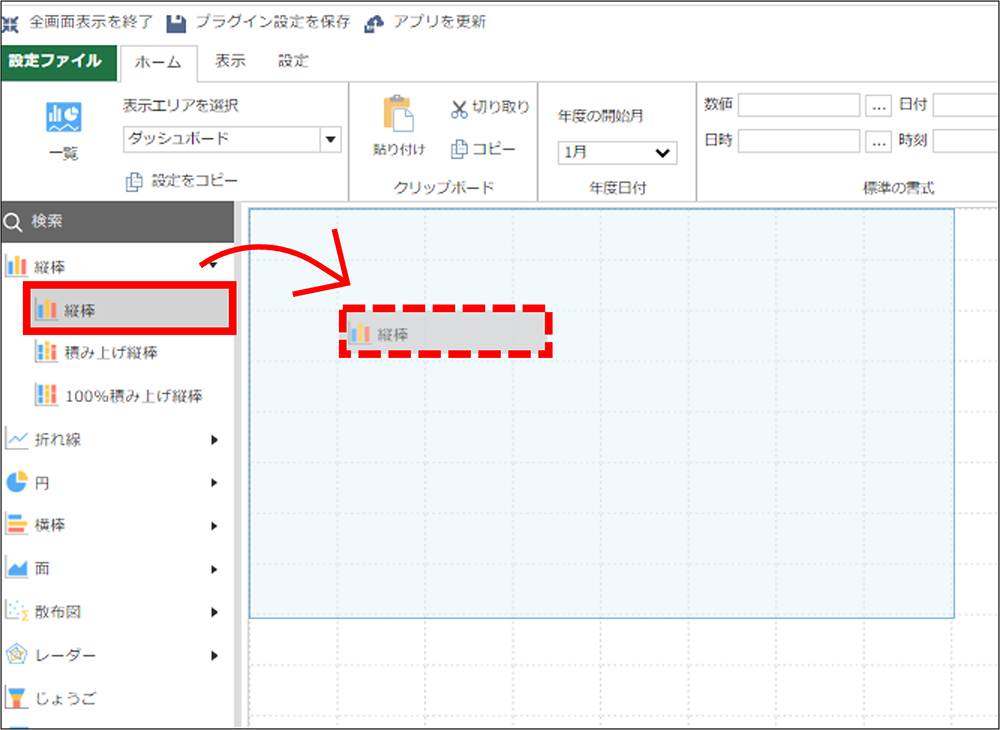
krewDashboardのプラグイン設定画面はこんな見た目になっています。「全画面表示」にして大きな画面で操作するのがおすすめです。

今回は、表と縦棒グラフを設定してきます。
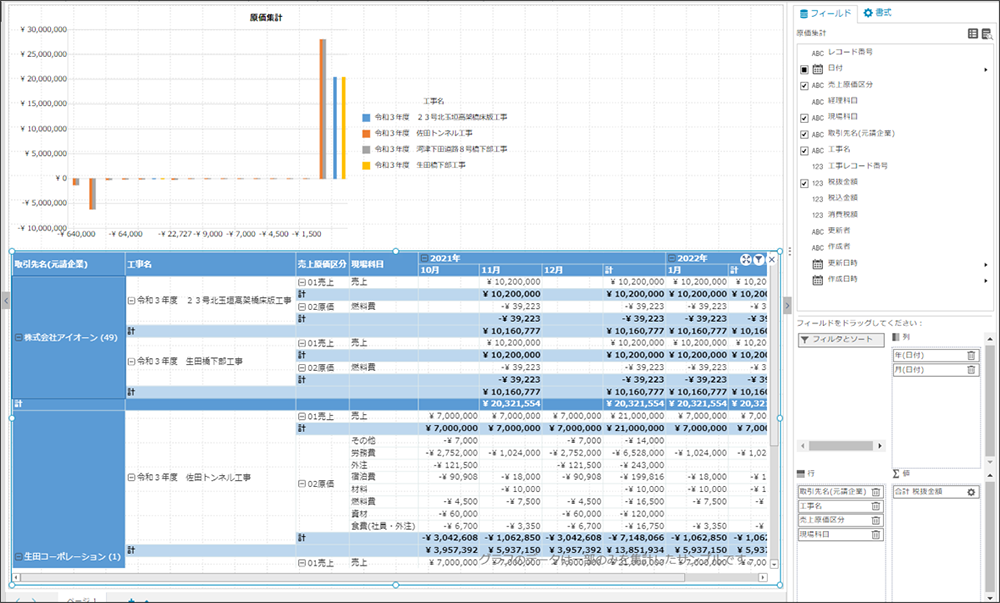
左のメニューの中から、表示したいグラフを選択して右側のスペースにドラッグ&ドロップします。

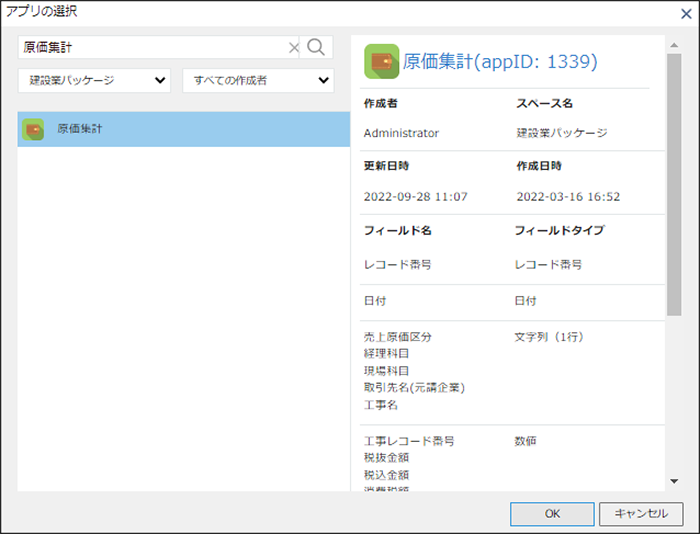
すると、どのアプリのデータを元に集計を表示するか選択する画面が出てきますので、アプリを指定します。

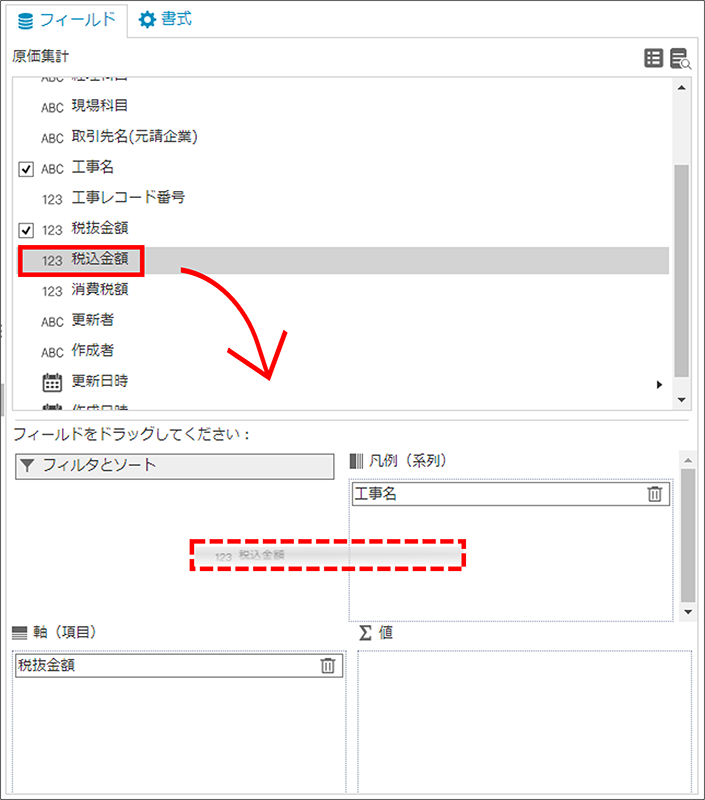
グラフを表示するエリアのさらに右側に、軸を何にするか、どの情報を集計するのかを指定する欄があるので、それぞれ項目をつかんで下に移動させます。

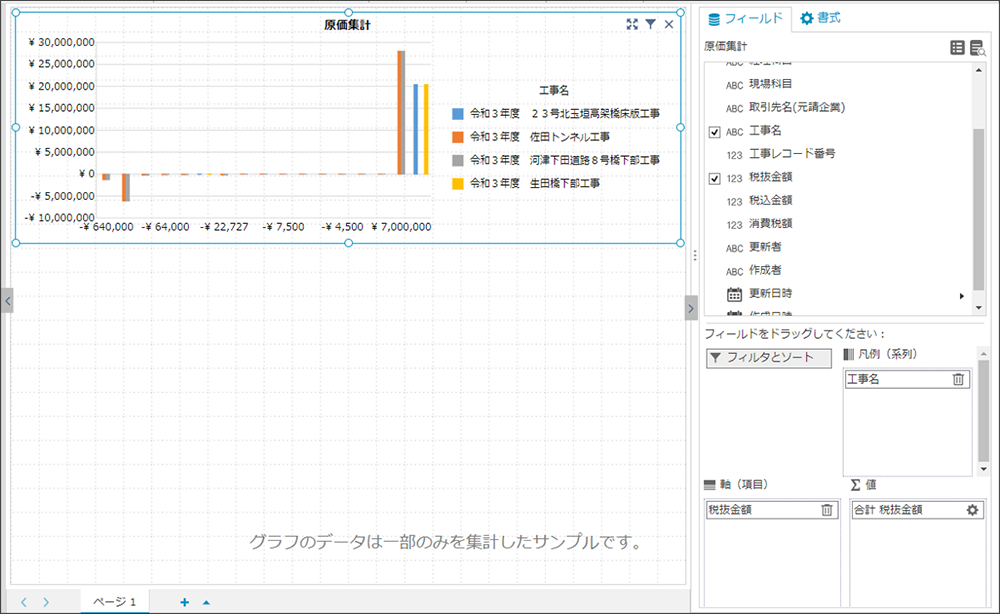
そうすると、以下のように自動でデータを集計したグラフが表示されます。(この画面で表示されるのはあくまで一部のデータのみです)

ドリルダウンできるような表は「ピボットテーブル」になります。
こちらも先ほどのグラフと同じように集計対象のアプリと、何をどんな項目で集計するかを指定すれば自動的に表をつくってくれます。

どこの項目までを最初に開いておくかを指定することも可能です。

続いて、集計の絞込み条件をワンクリックで切り替えできる「スライサー」や「タイムライン」を追加していきましょう。
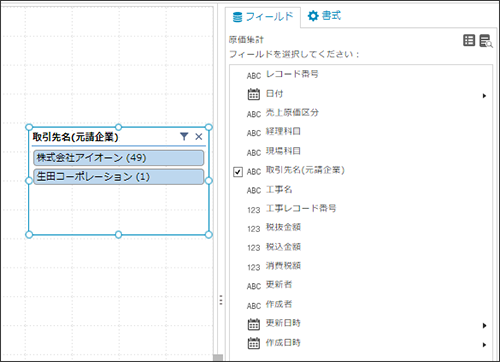
先ほどと同じように、左のメニューの中からつかんで配置し、アプリを指定します。
右の「フィールド」の中から絞り込みの条件にする項目を選択すれば、自動的に絞り込むための項目が表示されます。

これにより、今回の例で言えば「元請け企業がこの企業とこの企業の工事だけ集計する」といった指定ができるようになるのです。
スライサーを複数設定することもできるので、例えば「元請け企業」のスライサーと、「工事名」のスライサーを作成しておけば、「元請け企業別」の絞込みも「工事別」の絞込みも同時に行えるようになります。
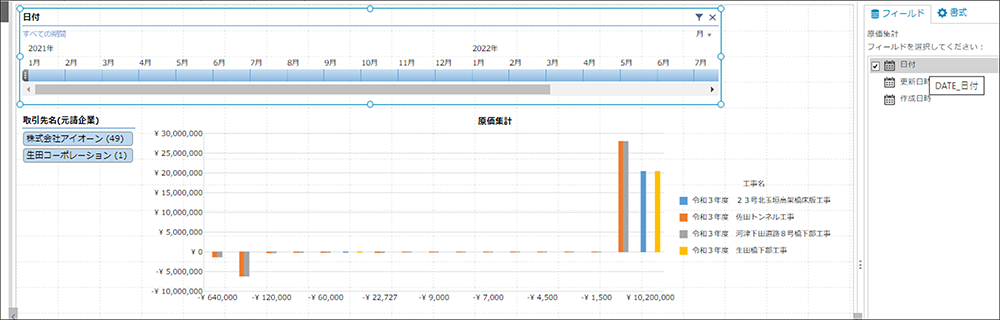
「タイムライン」は期間指定を簡単に行える機能です。
同じく配置してアプリを指定したら、アプリ内のどの日付項目を元に絞り込みを行うかを選択します。

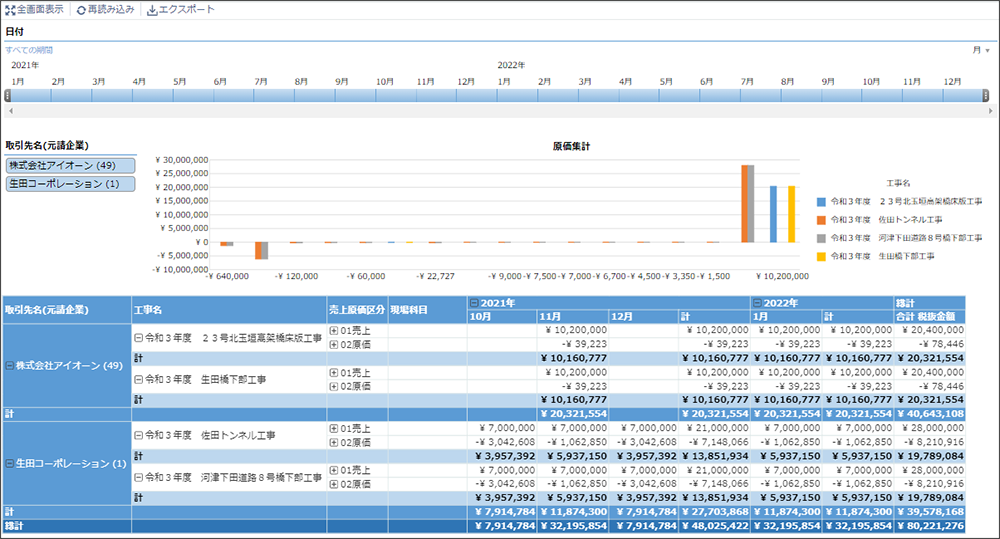
ここまで設定したら、アプリを更新してみましょう。
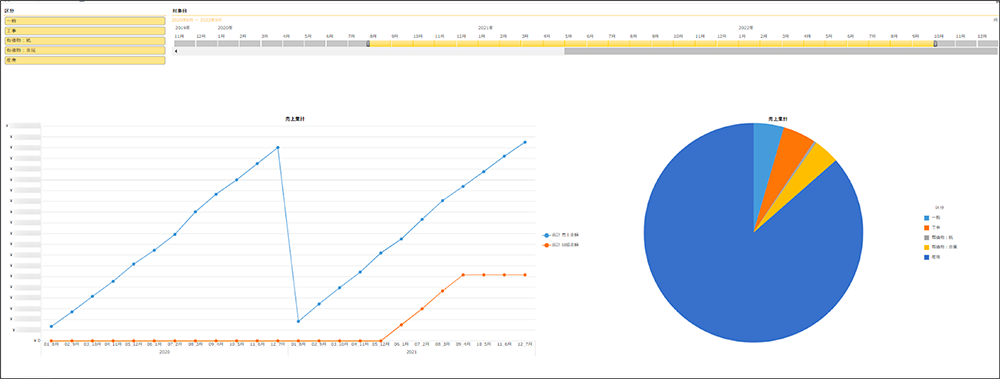
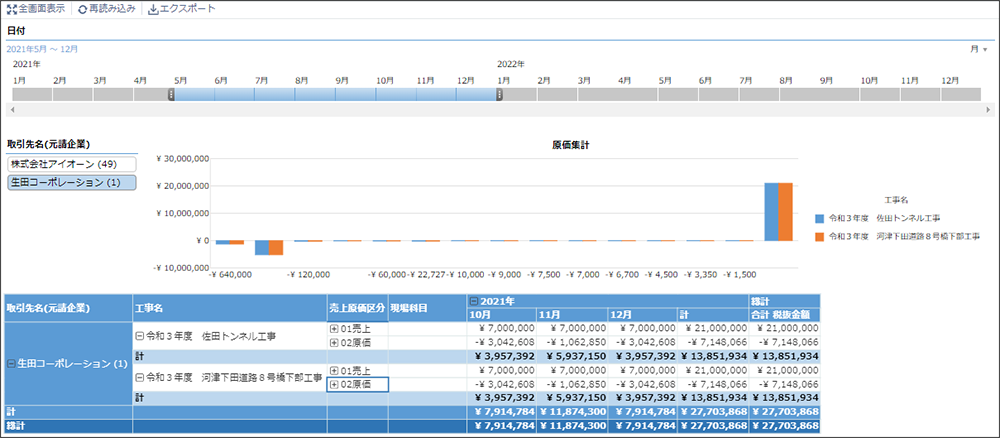
出来上がったダッシュボードはこちらです。

スライサーやタイムラインで、そのページ内に表示されている全てのグラフ・表を一気に絞り込むことができます。

一ページ内に表示できる情報には限りがありますが、ダッシュボードは複数ページ作ることもできるので社内の様々な情報をダッシュボードに集約することが可能です。
kintoneのダッシュボード活用事例
ここでは、実際にkintoneのダッシュボードを活用した企業の事例をご紹介します。
krewDashboard活用事例
▼kintoneと基幹システムを連携!自動集計でデータ分析|産廃業 株式会社ミヤテックさまのアプリ開発事例
三重県松阪市にある株式会社ミヤテックさまは、産業廃棄物の処理やリサイクル業、清掃業などを営む企業です。
見積や請求などについては「環境将軍」という産廃業向けの基幹システムを活用し、データの集計や分析はエクセルで行っていました。
しかし、毎回基幹システムからデータを出力し、エクセルで加工して分析するのには、時間と手間がかかってしまうのが課題でした。
そこで株式会社ミヤテックさまでは、データを自動で集計・分析し、迅速な経営判断に活かすため、基幹システムをkintoneと連携することにしました。
具体的には、集計作業に「krewData」、結果の一覧表示に「krewDashboard」というプラグインをそれぞれ導入したのです。
これにより、基幹システムのデータを取り込むだけで、売上の推移や内訳、昨年対比などのデータが一画面で確認できるようになりました。
使い慣れた基幹システムを変えることなく、集計や分析の強化を実現できたのです。
kViewer活用事例
▼kViewerで情報共有!「ダッシュボードビュー」で顧問先の労務管理プラットフォーム構築|社会保険労務士法人とうかいさまのアプリ開発事例

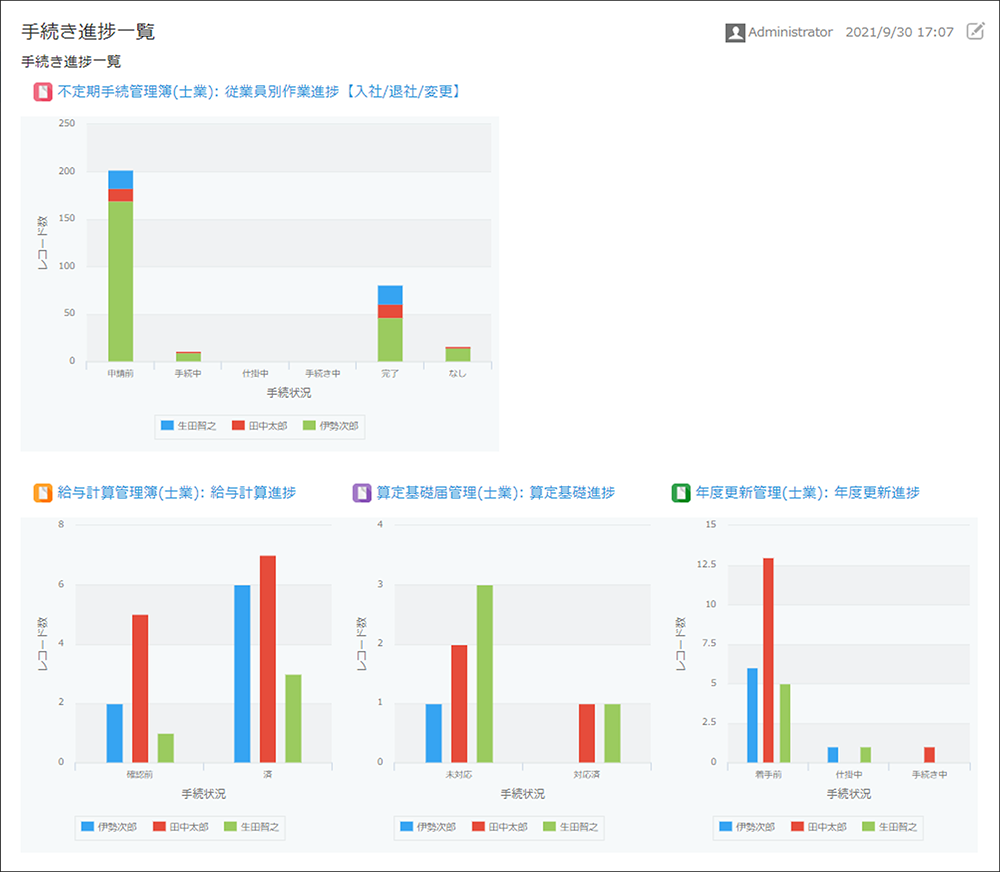
愛知県の社会保険労務士法人とうかいさまでは、kViewerを活用して「顧問先様の社会保険手続きダッシュボード」を構築しました。
マイページにログインすれば自社の 手続の状況を確認できる他、これまでであれば問い合わせなければわからなかった内容についていつでも最新情報を確認できるようになりました。
kintoneのダッシュボードを活用してデータ分析を効率化しよう
kintoneでは、標準機能でも膨大なデータの中から必要な項目を取り出して分析し、グラフ化することができます。
しかし標準機能だけではなかなか「見やすく、使いやすいダッシュボード」を構築するのは難しいもの。
そこでkrewDashboardのようなプラグインを使うことで、複数のアプリを開いて見比べる必要がなくなり、詳細なデータはワンクリックで参照もできるようになります。
ダッシュボードにはさまざまな作り方があるので、自社に合った方法を選びましょう。
株式会社コムデックでは、お客様のお悩みをお聞きして、その場でkintoneアプリを構築する「対面開発(開発支援・構築支援)」も行っております。
外部サービスとの連携に関するご相談も承りますので、お気軽にお問い合わせください。
 ⇧⇧600記事/250動画のコンテンツがあるコムデックラボから請求管理に関する業務改善を学ぶ
⇧⇧600記事/250動画のコンテンツがあるコムデックラボから請求管理に関する業務改善を学ぶ

この事例を自社でも実現したい!
という企業さまはお問い合わせください!
お問い合わせはこちら