kintoneの日報アプリをカスタマイズして入力コスト削減|kintone UI Componentを使ったJavaScript開発事例

kintoneは自社のあらゆる業務に合わせたアプリをマウス操作だけで簡単に作れる便利なツールです。
プラグインや連携サービスなど拡張機能も豊富なので、これらを駆使することでオーダーメイドのシステムにも劣らないシステムを構築できます。
しかしその一方で、kintoneの活用が進むにつれて「あと一歩、ここが改善できれば良いのに…」と感じたことがある方も多いのではないでしょうか。
特にUI(画面の見やすさや使いやすさ)においては、ちょっと我慢すれば業務自体は遂行できるため、使いにくさがそのままになってしまっているケースも少なくありません。
そこで今回は、kintone UI Componentを使って日報アプリをカスタマイズしたコムデック自身の事例をご紹介します!コストをかけずに理想の環境を実現できる方法なので、是非参考にしてください!
目次
プロジェクト管理のタスク情報を、日報登録にも活かしたい!
コムデックでは、プロジェクト管理をkintone(キントーン)のアプリで行っており、このアプリにはそれぞれのプロジェクトを遂行するためのタスクも細かく登録しています。
従業員の業務日報もkintoneアプリを使って管理していますが、プロジェクト管理とは連動していませんでした。
しかし、日報に登録する内容はプロジェクト管理のタスクがベースとなるため、わざわざ日報アプリにその日の業務を一から登録するのではなく、プロジェクト管理のタスク情報を連携できないかと考えました。
kintoneの標準機能や拡張機能を使えば、特定のアプリのデータを別のアプリに連携することは簡単です。
ただ、今回のケースでは連携したい情報(=プロジェクトごとのタスク)がテーブル形式で登録されていたため、一筋縄ではいかないことが分かりました。
標準機能や拡張機能でタスク情報を連携するためには、1つのタスクを1つのレコードに分解する必要があったのです。
仮に1タスク(テーブルの1行)の内容を1レコードに分解するひと手間を加えるとしても、分解専用のアプリを新たに作ることになるため、「プロジェクト管理アプリ」から日報を登録するまでの操作が増えてしまいます。
あくまで「プロジェクト管理アプリ」のタスク情報からワンストップで日報を登録したいと考えた当社では、アプリをカスタマイズすることにしました。
kintoneをカスタマイズする方法3選
kintoneをカスタマイズする方法には「プラグインを利用する」「APIで外部サービスと連携する」「JavaScriptで開発する」の3つがあります。
それぞれの方法について、特徴を詳しく解説します。
kintoneのカスタマイズ事例についてはこちらの記事でも詳しく解説していまので、あわせてご覧ください。
▼【初心者向け】kintoneをカスタマイズする方法とは?具体事例も紹介!
プラグインを利用する
プラグインとは、機能を拡張するために追加するプログラムのことです。
プログラミングの知識が無くても、インストールするだけで新しい機能が使えるようになります。
例えば、帳票出力やカレンダー、項目の入力補助や制御などのプラグインがよく使われます。
プラグインは無料で提供されているものも多く、手軽に導入できるのがメリットです。
ただし、複雑な動作や細部のカスタマイズには対応できないことがある他、プラグイン同士が競合して予期せぬ動作をすることもある点には注意が必要です。
APIで外部サービスと連携する
APIとは「Application Programming Interface」の略称で、アプリ同士が連携するための仕組みのことを指します。
具体的にはGmailやLINE WORKS、Slack、freeeなどとの連携が有名です。
kintoneの情報をもとに、外部サービスでメッセージを送信したり、請求書を発行したりできるため、作業効率を大幅にアップできます。
プラグインを使ったカスタマイズと比べると設定の難易度は高めですが、手順に従って設定すればある程度の連携はできるようになります。
JavaScriptで開発する
JavaScriptとは、WEBページに動きをつけるためのプログラミング言語のことです。
私たちが日常的にWEBページで目にするポップアップウィンドウやスライダー、文字や画像のアニメーションなどは、JavaScriptによるものです。
JavaScripの開発には、高度なプログラミングの知識が必要になります。
難易度が高い分、kintoneの標準機能に無いものでもほぼ全ての動作を実現できるため、今回、当社ではJavaScriptを使ってkintoneをカスタマイズしています。
社内に専門知識を持った人が一人しかいない場合、JavaScriptによるカスタマイズをしすぎるとその後のメンテナンスができなくなってしまう恐れがあるため注意が必要です。
JavaScript開発の強い味方「kintone UI Component」とは
kintoneをJavaScriptで開発するなら「kintone UI Component(キントーン ユーアイ コンポーネント)」の活用がおすすめです。
ここで言う「UI」は画面上の見やすさや使いやすさを、「Component」は部品や構成要素を意味します。
つまり「kintone UI Component」は、kintoneをカスタマイズする際に、コードを1から書かなくてもkintoneのパーツを簡単に作れるデータが集約されたライブラリというわけです。
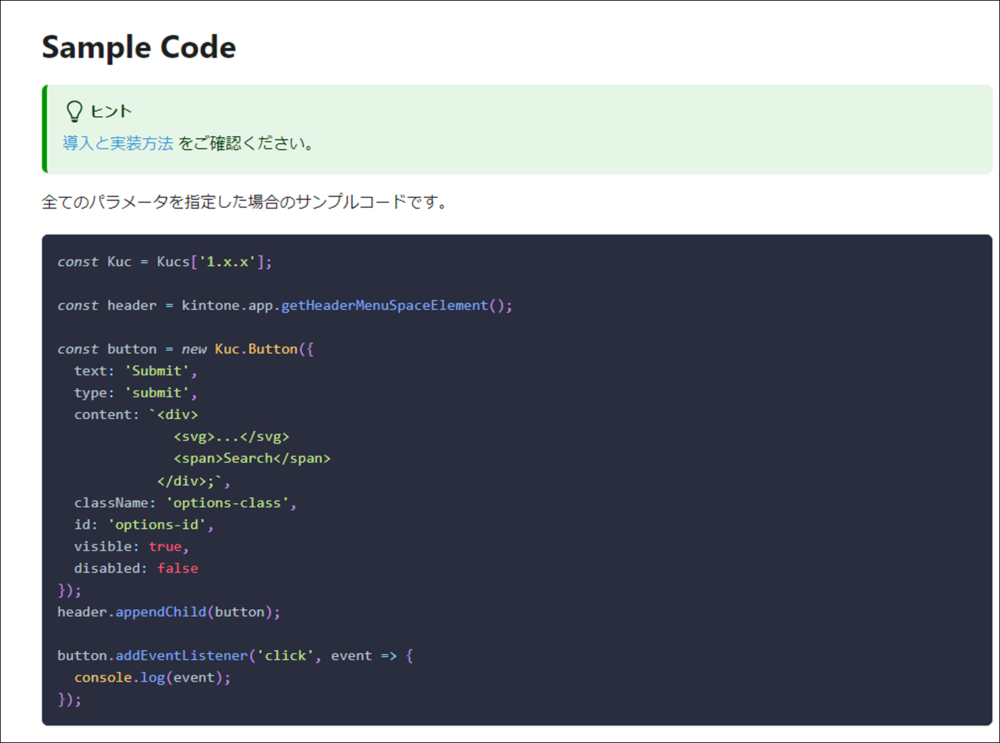
具体的には、ボタンやテーブル、タブなど、kintoneらしい見た目と操作性を持つパーツが、このような形でサンプルコードとして掲載されています。
誰でも無料で利用できるサンプルコードをコピー&ペーストして編集するだけなので、初学者でも簡単に開発できます。
kintone UI Componentを使って日報アプリをカスタマイズ
ここからは、実際にkintone UI Componentを使った日報アプリのカスタマイズ方法について解説します。
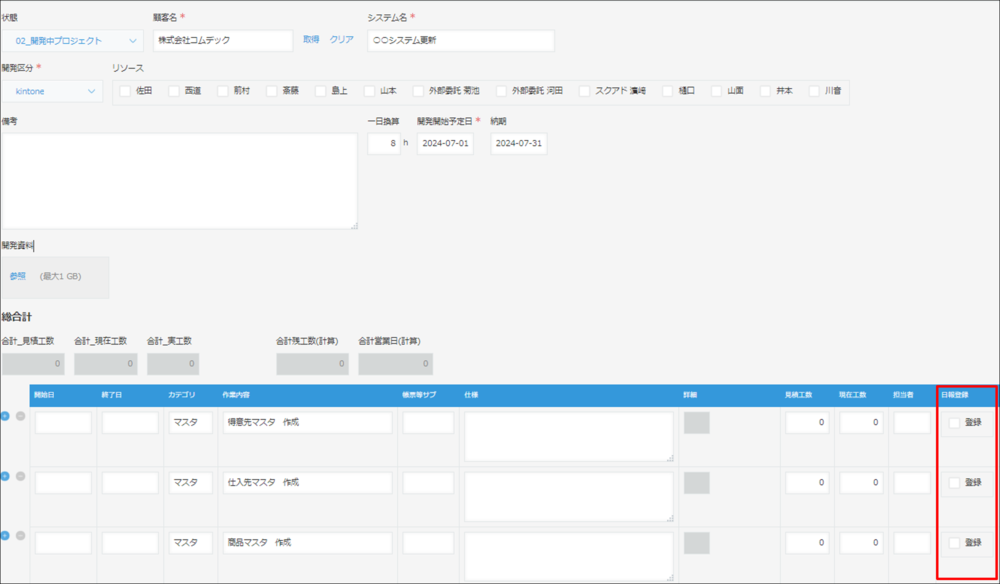
はじめに、プロジェクト管理アプリの画面上に「日報登録」の項目とチェックボックスを設置します。

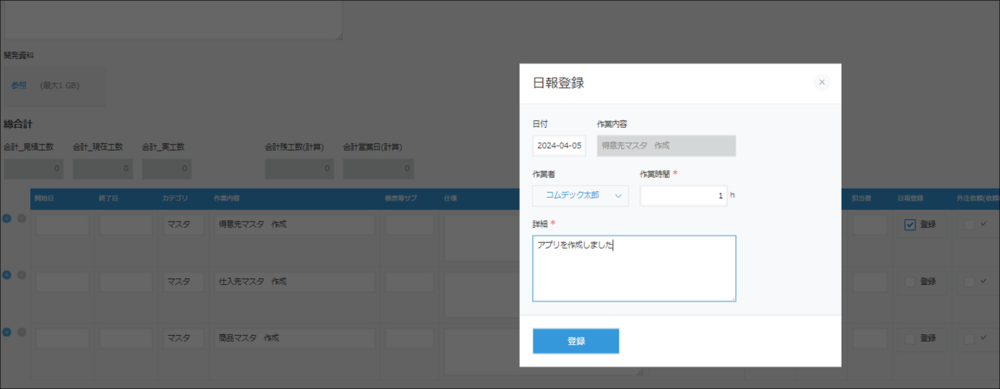
次に、「日報登録」にチェックを入れると、ポップアップで日報入力を表示するようJavaScriptで設定します。

この画面で日付・作業者・作業時間・詳細を入力して「登録」をクリックすると、自動的に日報アプリに登録されます。
カスタマイズのポイントは、日報アプリの「作業者」をドロップダウンにした点です。
もともとはルックアップ項目になっていましたが、kintone UI Componentを使ってもルックアップフィールドを実現するのはひと苦労でした。
そこで、ルックアップの取得先である「作業者アプリ」のデータからドロップダウンを作成することで、入力できる仕組みを実現しました。
kintone UI Componentを使ってカスタマイズするメリット
kintone UI Componentを使ったカスタマイズは、ユーザーと開発者の双方にメリットがあります。
ユーザーにとっては、kintoneらしい見た目と操作性によって、標準機能の延長上で違和感なくカスタマイズした機能が使えることがメリットです。
標準機能やプラグインでは設定できない、複雑な動きや細かいニーズにも対応できます。
また開発者にとっては、ボタンやテキストボックス、ドロップダウンなどUIに用いるパーツを、1から開発しなくても簡単に実装できるのがメリットです。
プログラミングの学習や作業に要する時間を大幅に削減できます。
さらに、kintone UI Componentは無料で利用できるため、開発コストや運用コストを抑えられることも大きなメリットです。
kintoneをカスタマイズして活用範囲を広げよう!
kintoneはJavaScriptを開発することで、標準機能やプラグインでは手が届きにくいカスタマイズも実現が可能です。
kintone UI Componentは随時アップデートされているため、今後ますます便利になることが期待できます。
kintoneは拡張機能の多さが魅力のツールなので、導入して終わりではなく、積極的にカスタマイズして使い勝手を追求していきましょう。
株式会社コムデックでは、お客さまの課題をお聞きして、目の前でアプリを構築する「kintone対面開発」を行っています。
対面で開発することで、最適なカスタマイズ方法をご提案できるのがメリットです。
JavaScriptによるカスタマイズも提供していますので、kintoneで使いにくさを感じている方は、ぜひお気軽にご相談ください。